Vamos a ver unas cuantas consideraciones a la hora de hacer las landings
Antes de nada es principal LEER bien las indicaciones, las notas que hay por el medio del proyecto y hablar con la compositora para que nos cuente su opinión sobre el tema.
A la hora de maquetar
Esto va a ser sobre todo enfocado la parte móvil que es donde navega la mayor parte de los usuarios. En el primer pantallazo tienen que aparecer la oferta y los CTA de forma accesible y llamativa. Que se vea claro el mensaje que se quiere transmitir y que hacer.
La maquetación móvil se puede extender hasta tablet vertical adaptándola, obviamente, y la de PC a tablet horizontal, así “nos ahorramos” un diseño por el medio.
La primera pantalla hay que acordarse que en móvil tiene que ser mayor al 70%* del alto del dispositivo teniendo como referencia móviles ultrapanorámicos (iPhone 6/7/8 Plus en el DevTools).
*Actualización: en móvil tiene que ocupar SIEMPRE el 100% de la pantalla y en móvil horizontal tiene que verse correctamente también
Últimamente se estila que esté en la parte superior de la imagen hero esté el h1 después se vea la imagen y en la parte de abajo de todo los botones de contacto. Esto no es una norma para repetir en todas, es solo una fórmula. Lo importante es que la imagen no esté “muy tapada” y que se lea todo el contenido correctamente. (Esto también podemos tenerlo en cuenta para las versiones de tablet y pc a la hora de diseñar). Además hay que intentar que no esté demasiado oscura para que se vea bien el contenido de la misma. Y, si son fotos del cliente, al menos enderezarlas...

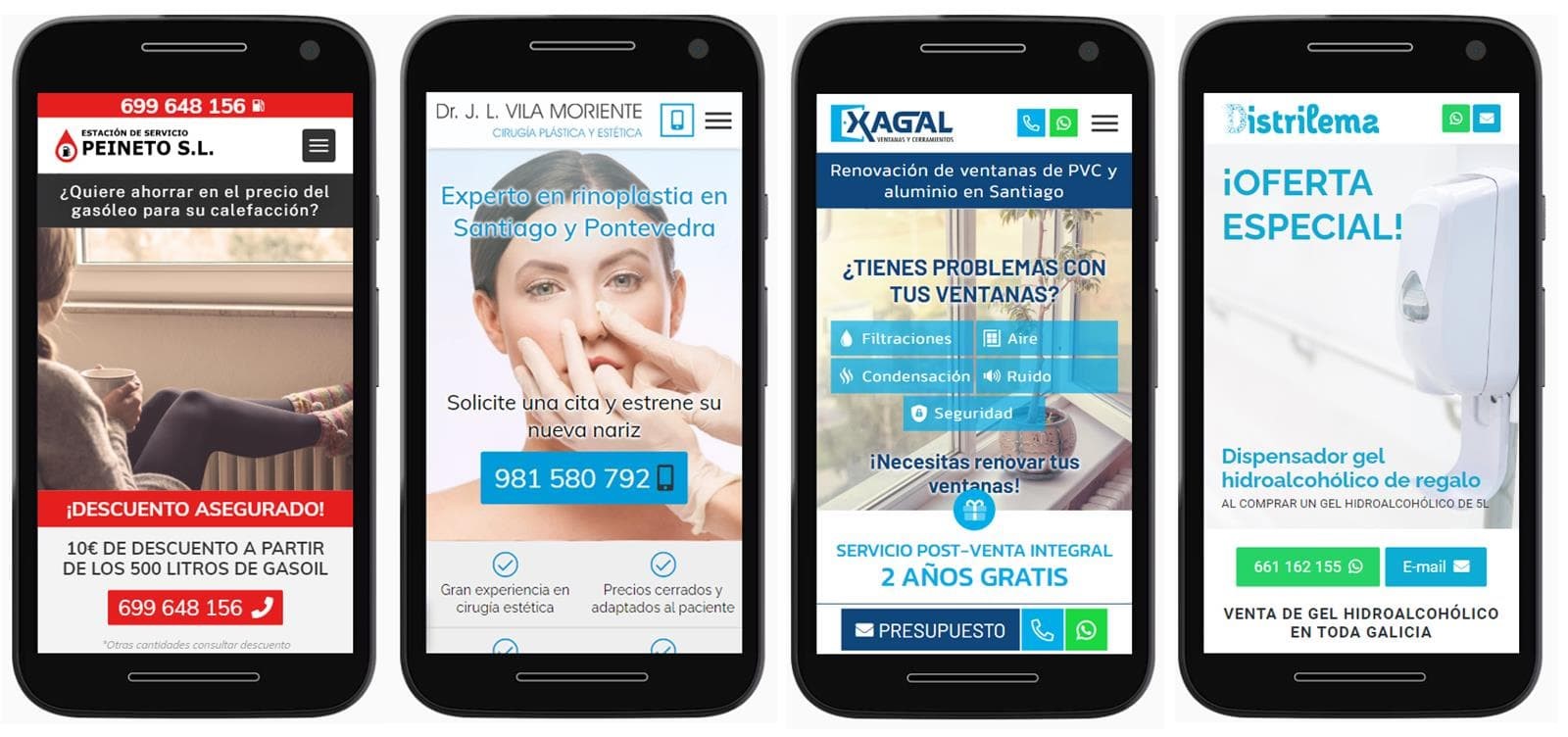
En los ejemplos de arriba vemos a que nos referimos con lo de que se vean las fotos. Sin filtros, que se vea el texto y la imagen y que los botones llamen la atención y estén accesibles desde la parte inferior del teléfono.
(Xagal es una excepción porque la foto de fondo no nos aporta mucho y si sale la ventana los botones de contacto se van de madre y los perdemos de la primera pantalla).
Están pidiendo en el 90% de las landings / campañas que la cabecera sea fija, así que es recomendable tener esto en cuenta para a la hora de ponerse a maquetar que no nos pille de sorpresa en las correcciones. Además de los botones de contacto flotantes (en caso de que no estén ya en la cabecera que tampoco es plan de saturar el tema)
Tienen que adaptarse perfectamente a todos los dispositivos, tanto en vertical como en horizontal. Obviamente en horizontal no se verá la información completa pero no puede quedarse apiñado y sin sentido todo en la parte superior porque hayamos puesto un height de 40vh y se vea todo mal.
CTAs
Hay que tener en cuenta que los CTA tiene que ser llamativos, contrastar con el fondo y nos tienen dar ganas de hacer clic además de ser accesibles, así que es recomendable que contrasten guay con el fondo para que no se pierdan por ahí. De paso que sean de un tamaño adecuado y suficientemente grande como para poder darles con el dedo sin problema.
Todos los CTA que pongamos es mejor que hagan la acción correspondiente a que nos lleven a la cabecera. Si alguien hace clic en el botón es porque le interesa, mejor no estar mareando no vaya a ser que cambie de opinión…
Deben seguir la misma línea a lo largo de toda la landing para que sea fácilmente reconocible la acción que vas a hacer al clicar.
Esto se traduce en "si el botón de llamada es rojo en la parte principal, tiene que ser rojo durante toda la landing, no pasar de rojo a violeta, a negro y después a azul"
Formularios
Recomendable que pongamos el formulario en pop up ya en todas las versiones para que no estorbe visualmente a la hora de navegar. Ya de paso, hay que acordarse de poner el mensaje personalizado en el formulario y que si la landing está dentro de una web con más contenido este formulario tenga el nombre del evento que se registra distinto al de contacto (vamos, que no sea el data-regid=“formulario”, si no data-data-regid=“formulario-lo-que-sea-de-la-landing”)
Si se trata de un formulario de “Le llamamos” con los campos de teléfono y nombre nada más puede mostrarse en lugar de ser en popup ya que es algo pequeño y fácil de adaptar a las diferentes medidas.
Otras cosillas que hay que hacer
Hay que acordarse de poner las cosillas que tenemos en la fábrica para las campañas / landings según corresponda (no hace falta poner Rich Snippets en una landing si no es campaña, tampoco siempre hay analytics, es más ni lo mandará composición en las indicaciones si no hace falta, pero ya sabemos a que me refiero)
Hay que acordarse de GEOLOCALIZAR LAS FOTOS que parece ser que se nos suele quedar atrás y tenemos un programita que hace estas movidas por nosotros para algo ;)
Resumen parte de diseño
- Pensar el diseño en móvil y tratar de llevarlo a PC. No hacer 2 planteamientos totalmente distintos ni utilizar distintos contenidos dependiendo del dispositivo (imágenes diferentes o textos que se ocultan). La tablet no es la más importante pero es la herramienta con la que trabajan los comerciales. Ahí el diseño tiene que ser correcto.
- Tiene que verse correctamente en cualquier dispositivo. Comprobar también si en los móviles horizontales se ve bien (obviamente no tiene que salir toda la info en la primera pantalla porque es imposible pero tiene que estar correcto)
- La primera impresión tiene que ofrecer al usuario el siguiente contenido en una altura del 70 y el 100%* de la altura del dispositivo móvil:
- Una imagen que centre la atención, sin oscurecerla, ni taparla. Si es del cliente, que esté correctamente editada (sombras, iluminación, rotación...)
- Una primera frase que describa el objetivo de la landing. Recomendable que sea el H1.
- Una serie de características breves o los beneficios que ofrecemos (ofertas, descuentos, objetivos…)
- El CTA tiene que ser claro y visible, que se entienda la acción que estamos realizando. Si se trata de un formulario, podemos mostrarlo directamente si es breve pero ponerlo en modal nos permite ahorrar espacio.
- Mantener la cabecera fija puede ser una forma de preservar la imagen corporativa durante toda la navegación. Lo mismo sucede con los botones de acción que se mantienen flotados o en la cabecera fija.
- Los CTA tienen que seguir la misma línea de diseño durante toda la landing. No cambiar los colores (se pueden "negativar" si fuese necesario)
Resumen parte técnica
- Ver si tiene checklist_DatosSEO_Dpto para Edición
- Comprobar que tenga Analytics
- Geolocalizar todas las fotos.
- Incorporar las etiquetas OG. (preferiblemente en todas las páginas de la web, acordándose que en los complementos NO deben ir para no interferir en su funcionamiento)
- Personalizar el formulario: placeholders y texto.
- Registrar el evento del envío (data-regid=“formulario-lo-que-sea-de-la-landing”)